First of all, in this project, I talked with my Client and he showed me his essential website then we talked he wanted something new and cool with main colors like yellow and black, this is a store piercing so I wanted to create a design Cool, modern but not too informal, I mean also look professional.
How do I decide which service and resource to use?
I make a brainstorm about what my client wants in this website, what features he wants, and how much he wanna expend on the maintenance of this website. So I created something like this.
with this, I wondered what technology makes a better match for this so I decided to use
- NextJS: Allows me to create a website based on React but with features like SSR or SSG, this gives me all the flexibility I need.
- ChakraUI: I love Tailwind because it makes me feel free like using vanilla CSS then I wanted to use a framework and in this case, Chakra UI is based on Tailwind so this project was perfect for trying and learning this, I can say Chakra UI is so cool if you need to develop faster.
- Supabase: I wanted to try this I use this in this project, and I like it because gives you a database based on SQL, authentication with Google, Facebook, email, etc., and the paid tier is just 25$ with a lot of space and things.
- Prismic: This is awesome, I use Strapi for this blog like my CMS but Strapi needs a server like Heroku to host it, Prismic is self-hosted is cheaper, and gives u a lot of free things, and all the necessary things needed for my client in his store so this was a good choice
- Snipcart: Snipcart is cool and easy but can be tricky if you wanna custom the cart, but this was my only choice because a service like Stripe is not available in Latin America, only Mexico but well we don't live in Mexico so...
How I create my design
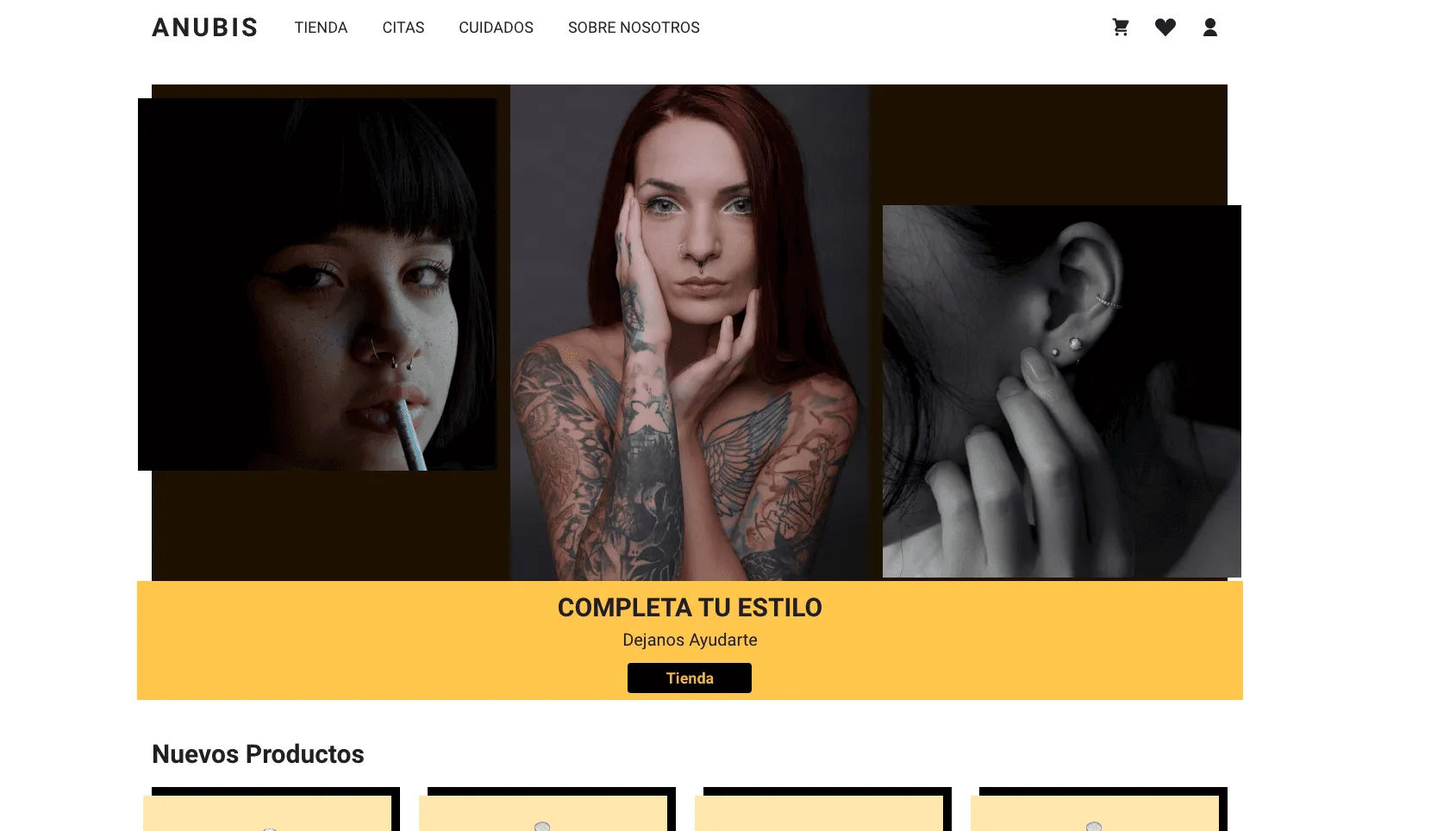
I started by drawing on paper how I wanna the website to look in a high view, as the necessary component and flow, after that, I started designing it in Figma At this point I kept in mind I wanted a design clean but modern then I think to move some boxes over the limit line on the left and right parts.
this is how to look at the final design
Final words
With this project, I learned how to use and develop fast with a Framework CSS (Chakra UI) instead of Tailwind takes more time to build components, but I still love Tailwind hehe. Supabase is so cool and with Zustand this allows me to keep the user session even if the user reloads the page or closes the page.
I didn`t finish this project but now is enough to let users buy products and create account/login this is actually like 80% because I just need to develop the Reservation section and user profile page but is a little bit hard because I expend my morning in the company where I'm Frontend developer so I use my free time on this, but I hope to finish it soon and I'll update this article at that point with the last comment and experience but from now I'm happy whit the result and design.